
Overview
This product RGB Matrix P3.0-64x32 is on-board 2048 full-color display LEDs with 3.0mm pitch, which supports the use of Raspberry Pi developing board. The product is provided with open development resources, suitable for the electronic makers and the related learners to learn or DIY.
Features
- On-board 64 * 32 = 2048 full-color display LEDs
- 3.0mm pitch, displaying text, animation and colorful image
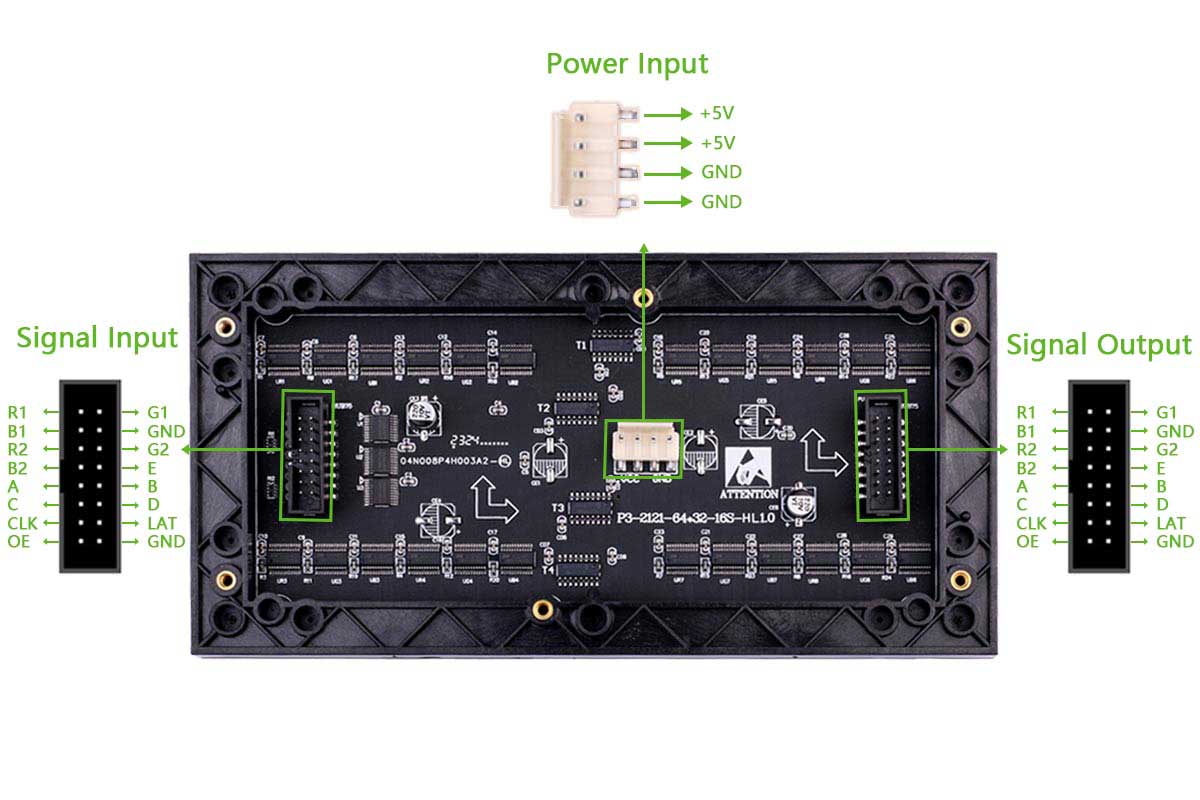
- Onboard two HUB75 headers, respectively for signal input and output. It can be cascaded multi-screen
- Providing open development resources and tutorials for the use of Raspberry Pi
Specifications
| Pixels | 64x32 |
| Pitch | 3.0mm |
| Pixel Form | 1R1G1B |
| Viewing Angle | ≥160° |
| Header | HUB75 |
| Control Type | Synchronization |
| Driving | 1/16 scan |
| Power Supply | 5V/2A |
| Power Port | VH4 header input |
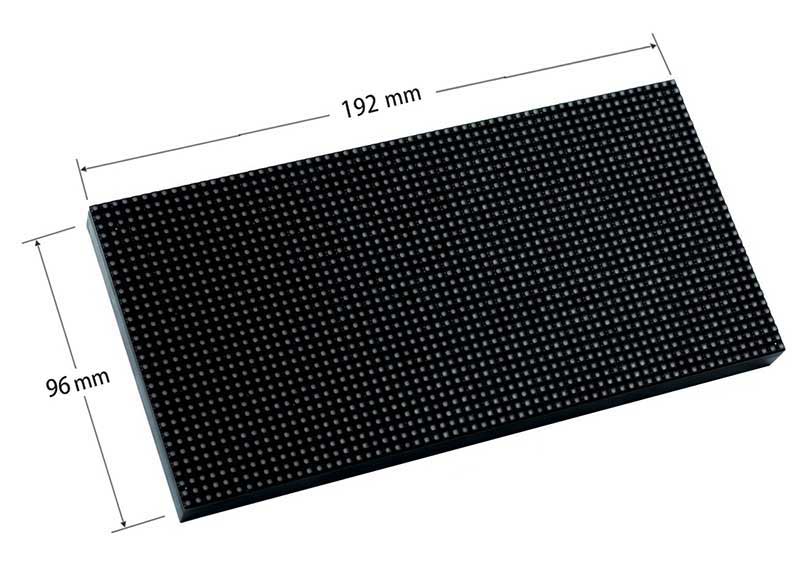
| Dimensions | 192mm(Length) x 96mm(Width) x 15mm(Height) |

Usage
The demo codes of some platforms can directly display the image file, but some platforms need to convert the image data into a hexadecimal array format first, and then copy it to the image data storage array in the demo codes file, so that users can display their own image content according to their needs. Taking the Arduino Mega platform demo codes as an example, if you need to convert and display the image, you can refer to the following link: RGB Dot Matrix Image Conversion Tutorial
Instructions of Hard Interface Configuration
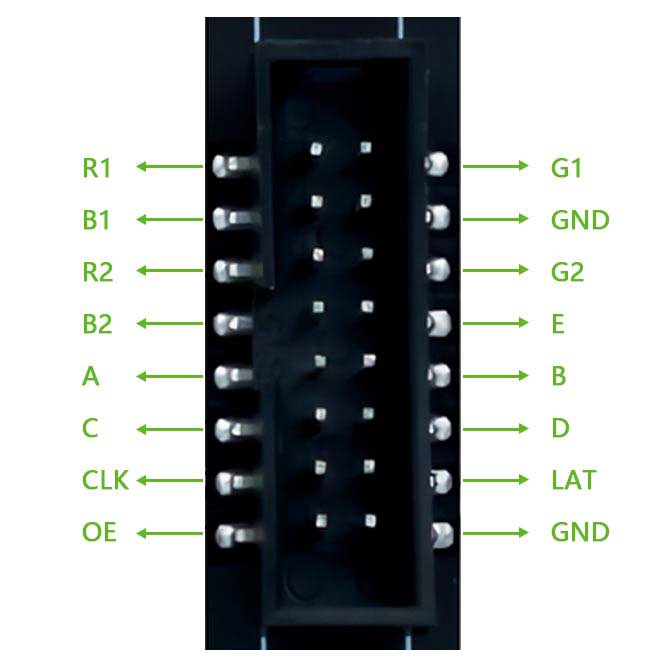
This product is mainly used with the main-board of Raspberry Pi, with HUB75 for signal input and output of dot matrix screen. The interface definitions are in the following figure:

Figure 2-1 Interface Diagram

Usage of Raspberry Pi

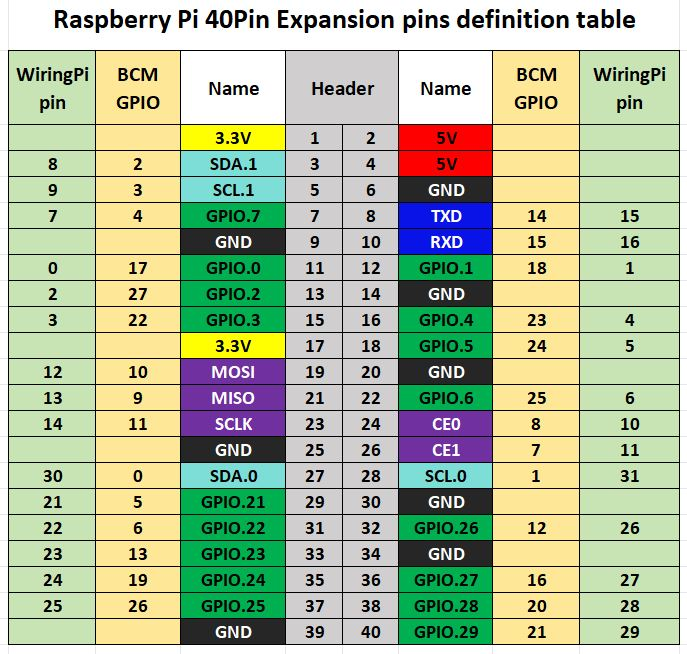
Figure2-3Raspberry Pi 40P expansion pin diagram
Definitions of Raspberry Pi and wiring pin of signal input interface:
| Mark | Description of Pin | BCM Encoding | Mark | Description of Pin | BCM Encoding |
|---|---|---|---|---|---|
| R1 | R higher bit data | 11 | G1 | G higher bit data | 27 |
| B1 | B higher bit data | 7 | GND | Ground | GND |
| R2 | R lower bit data | 8 | G2 | G lower bit data | 9 |
| B2 | B lower bit data | 10 | E | E line selection | 15 |
| A | A line selection | 22 | B | B line selection | 23 |
| C | C line selection | 24 | D | D line selection | 25 |
| CLK | clock input | 17 | LAT | latch pin | 4 |
| OE | output enable | 18 | GND | Ground | GND |
This display uses the open source code on github to demonstrate. Please access the Raspberry Pi terminal, and then enter the following commands in turn:
sudo git clone https://github.com/hzeller/rpi-rgb-led-matrix
cd rpi-rgb-led-matrix
sudo make
cd examples-api-use
sudo ./demo -D 9 --led-no-hardware-pulse --led-rows=32 --led-cols=64For more details about the demo, please read the contents of the README.md file carefully.
Cautions of Demo
1、Turn off onboard audio
Please modify the content of /boot/config.txt into "dtparam=audio=off", because the on-board audio and the timing circuitry required by RGB-Matrix cannot be run simultaneously.
2、Please do not run any programs that run in parallel with the GPIO pins.
3、Disable the 1-wire interface:raspi-config -> Interface Options -> 1-Wire
4、Add the "isolcpus=3" statement at the end of the /boot/cmdline.txt file, separated by spaces
Usage of demo for Raspberry Pi Pico
The wiring pins definitions of signal input for Pico and RGB LED Matrix Panel as following:
| Label | Pins Description | Pico Pins | Label | Pins Description | Pico Pins |
|---|---|---|---|---|---|
| R1 | R higher bit data | GP02 | G1 | G higher bit data | GP03 |
| B1 | B higher bit data | GP04 | GND | Ground | GND |
| R2 | R lower bit data | GP05 | G2 | G lower bit data | GP08 |
| B2 | B lower bit data | GP09 | E | E line selection | GP22 |
| A | A line selection | GP10 | B | B line selection | GP16 |
| C | C line selection | GP18 | D | D line selection | GP20 |
| CLK | clock input | GP11 | LAT | latch pin | GP12 |
| OE | output enable | GP13 | GND | Ground | GND |
Usage of Demo:
We provide two demonstration codes: one is based on bit-bang, which drives the display by having the CPU execute software logic to directly control the level switching of GPIO pins and simulate the complete timing required by the HUB75 protocol; the other is based on PIO, which utilizes the PIO (Programmable I/O) state machine of the RP2040 chip to directly generate signals conforming to the HUB75 protocol specifications with hardware-level timing to drive the display.
The bit-bang based version is suitable for rapid prototyping and helps beginners understand basic principles and get started quickly.
The PIO-based version is suitable for projects requiring efficient resource management and is an ideal choice for scenarios where PIO functionality needs to be utilized to optimize display performance.
After wiring the Pico and the display, open the Thonny Python IDE, access the Pico-RGB Matrix LED_64x32 folder in the demo codes in the "File" window (View -> File), and upload all the files and folders in the folder to In Pico, then double-click to open the main.py file, and click the "run" icon in the menu to run the current code.
Usage of demo for Arduino Mega
The wiring pins definitions of signal input for Arduino mega and RGB LED Matrix Panel as following:
| Label | Pins Description | Arduino mega Pins | Label | Pins Description | Arduino mega Pins |
|---|---|---|---|---|---|
| R1 | R higher bit data | D24 | G1 | G higher bit data | D25 |
| B1 | B higher bit data | D26 | GND | Ground | GND |
| R2 | R lower bit data | D27 | G2 | G lower bit data | D28 |
| B2 | B lower bit data | D29 | E | E line selection | A4 |
| A | A line selection | A0 | B | B line selection | A1 |
| C | C line selection | A2 | D | D line selection | A3 |
| CLK | clock input | D11 | LAT | latch pin | D10 |
| OE | output enable | D9 | GND | Ground | GND |
Usage of Demo:
After wiring the power cable to the display panel and connecting the signal cable according to Table 2-3, access the Arduino_Mega_RGB_Matrix_64x32 folder and double-click to open the Arduino_Mega_RGB_Matrix_64x32.ino file. Then click the Verify button, and then click the Upload button. The demo code realizes the function of displaying text and pictures in a loop.
Usage of demo for ESP32
The ESP32 module used is ESP-WROOM-32E, and the pin definitions of its signal input interface for the RGB matrix screen are shown in Table 2-4:
| Label | Pins Description | ESP32 Pins | Label | Pins Description | ESP32 Pins |
|---|---|---|---|---|---|
| R1 | R higher bit data | P25 | G1 | G higher bit data | P26 |
| B1 | B higher bit data | P27 | GND | Ground | GND |
| R2 | R lower bit data | P14 | G2 | G lower bit data | P12 |
| B2 | B lower bit data | P13 | E | E line selection | P32 |
| A | A line selection | P23 | B | B line selection | P22 |
| C | C line selection | P5 | D | D line selection | P17 |
| CLK | clock input | P16 | LAT | latch pin | P4 |
| OE | output enable | P15 | GND | Ground | GND |
Usage of Demo:
The Arduino IDE version used in this demo is arduino-ide_2.3.2_Windows_64bit
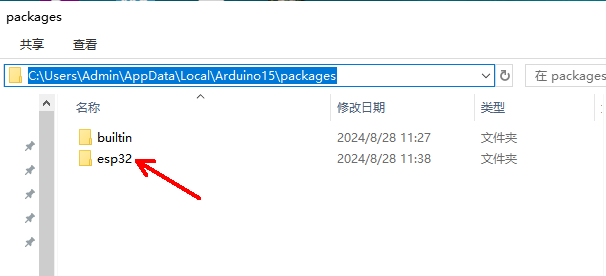
1.Download and unzip the ESP32_Packages folder (the unzipped esp32 folder will have "hardware" and "tools" subfolders), copy the unzipped esp32 folder to the packages under the installation directory of Arduino IDE, such as C:\Users\Admin\AppData\Local\Arduino15\packages (‘Admin' is the user name of my computer, which needs to be replaced according to the actual user name of your computer), as shown in the figure below:

2. Copy the files in the downloaded demo codes\ESP32\libraries folder to the libraries in the installation directory of Arduino IDE; for example, the path on my computer is C:\Users\Admin\Documents\Arduino\libraries (Admin is the user name of my computer, which needs to be replaced according to the actual user name of your computer);;
3. After connecting the power cable to the screen and connecting the signal cable according to Table 2-4, enter the ESP32 folder and you will find 4 subfolders: SimpleTestShapes, PatternPlasma, BouncingSquares, AurroraDemo, where SimpleTestShapes is for basic shape display, PatternPlasma is for plasma pattern display, BouncingSquares is for bouncing square display, and AurroraDemo is for animation effect display;
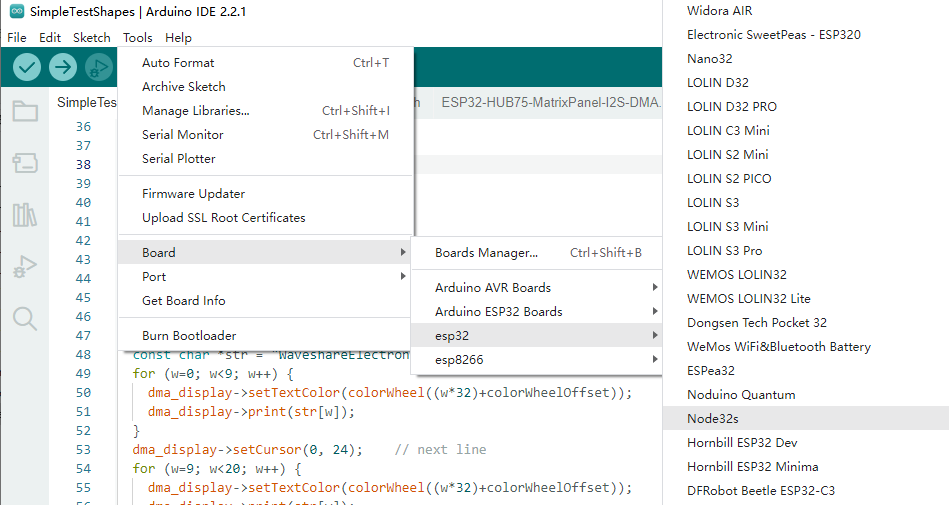
4. Select the appropriate board and port according to the ESP32 module model you are using, as shown in Figure 2-4 below:

5.Then click the Verify button, and then click the Upload button. The demo code implements the function of displaying text and pictures in a loop.
Dual screen cascading
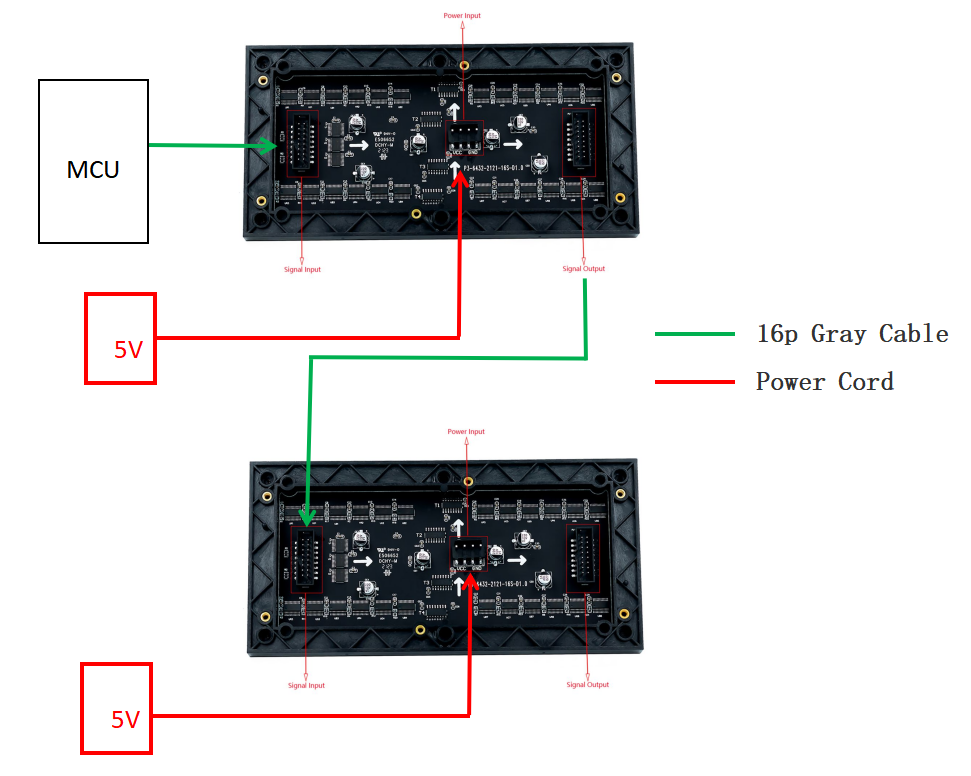
When using dual screen cascading, such as screens A and B, the signal interface of the MCU is connected to the Signal Input connector of screen A through a 16P gray cable, and then the Signal Output connector of screen A is connected to the Signal Input connector of screen B through another 16P gray cable. Of course, you should also provide 5V power to both RGB Matrix Screens at the same time, as shown in the wiring diagram in Figure 2-4. In addition, the example code also needs to be modified. For example, on the Raspberry Pi Pico platform, you need to modify the 13th line of main.py in Pico-RGB Matrix LED_64x32to "unit_width=128", and finally use the "RGB. test (8)" statement to test the effect of dual screen cascading.

At present, we only provide the demo codes code for Raspberry Pi Pico platform dual screen cascading.
Resources
Demo codes for Raspberry Pi platform
https://github.com/hzeller/rpi-rgb-led-matrix
Demo code for Raspberry Pi Pico,Arduino Mega,ESP32
Demo codes for Dual screen cascade
Pico-RGB Matrix LED