
Product Overview
This product is a 2.7-inch e-ink screen expansion module, based on the Raspberry Pi and Raspberry Pi Pico 40PIN interface design and suitable for Raspberry Pi series motherboards. We provide C and Python version demo codes for Raspberry Pi, and reserve the SPI control interface for easy access to Arduino, STM32 and other main control boards. We also provide Arduino, STM32, ESP32, Raspberry Pi Pico version demo codes, which can realize picture display, English and digital character display, and point, line, rectangle, circle drawing.
Product parameters
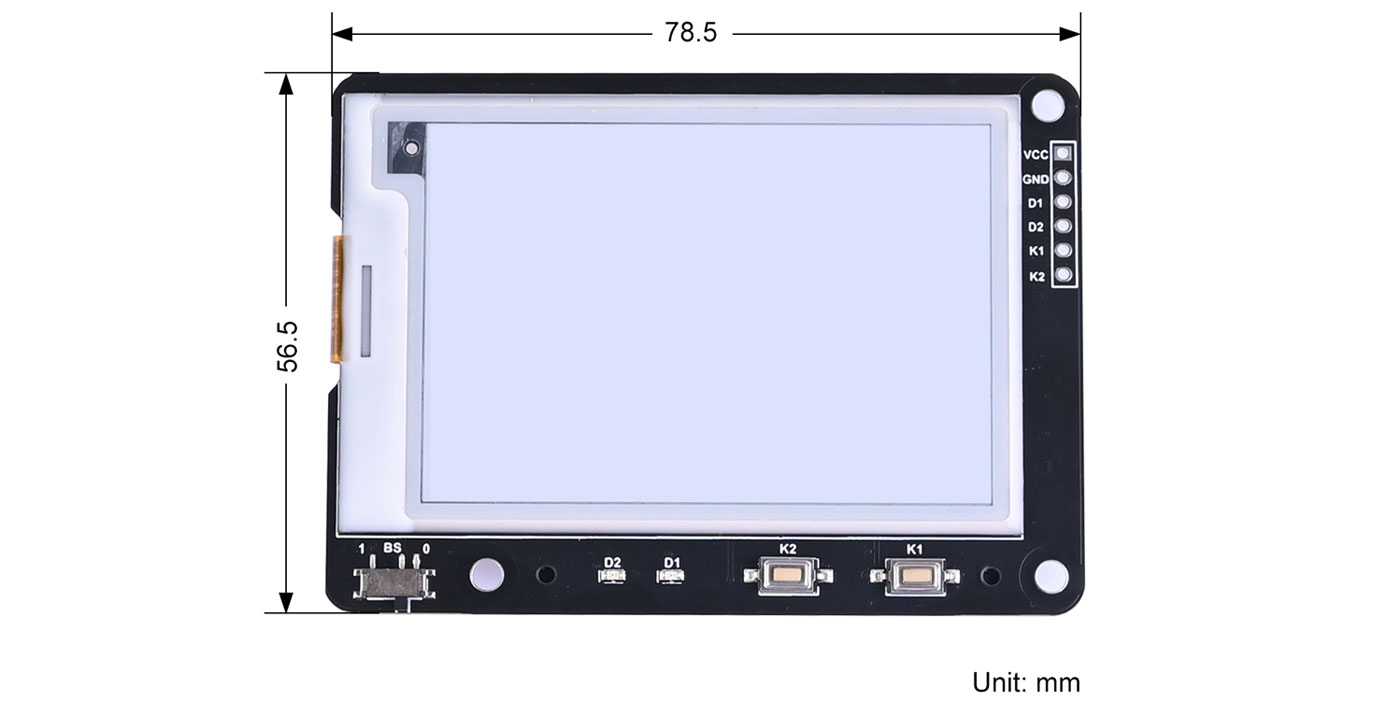
| Size | 78.5mm(Length) x 56.5mm(width) |
| Weight | 33g |
| Pixels | 264 x 176 |
| Display Color | Monochrome (Black and white) |
| Voltage Translator | TXS0108EPWR |
| Signal interface | SPI |
| Supply voltage | 3.3V/5V |
| LCD display area | 38.19mm (W) x 57.29mm (H) |
| Partial Refresh | 0.42S (4-wire SPI status) |
| Global Refresh | 3S (4-wire SPI status) |

Usage
Precautions for using the E-Paper:
- Avoid direct sunlight. Electronic paper will display particles under strong light, that is, the charged particles in the microcapsules will dry out under strong light, and then lose their activity and cannot be refreshed. This condition is irreversible. At the same time, moisture-proof and waterproof measures must be taken, and the operation should be strictly in accordance with the temperature and humidity range required by the specification. If the electronic paper is not used for a long time, it needs to be placed upside down, and the screen should be placed with a full white screen.
- After the electronic paper is refreshed, you need to set the sleep mode, or turn off the power after setting the sleep mode. The refresh interval of the SPI serial port electronic paper is at least 180s, especially for large-sized electronic paper, if the interval is too short, afterimages will appear, which will affect the display effect of the electronic paper.
- In order to reduce afterimages, it is recommended to add black and white full-screen refresh display after 5 partial refreshes, and increase the refresh interval.
- If the E-Paper is not refreshed for a long time, it must be powered off or enter the deep sleep mode.
- The EPD Panel / Module is manufactured from fragile materials such as glass and plastic, and may be broken or cracked if dropped. Please handle with care. Do not apply force such as bending or twisting to the EPD panel .
- High temperature, high humidity, sunlight or fluorescent light may degrade the EPD panel's performance. Please do not expose the unprotected EPD panel to high temperature, high humidity, sunlight, or fluorescent for long periods of time. Please store the EPD panel in controllable environment of warehouse and original package.
All the demo codes provided by this product are based on the 4-wire SPI mode, so the BS selection switch on the back of the board is set to "0" by default.
Module Resource Profile
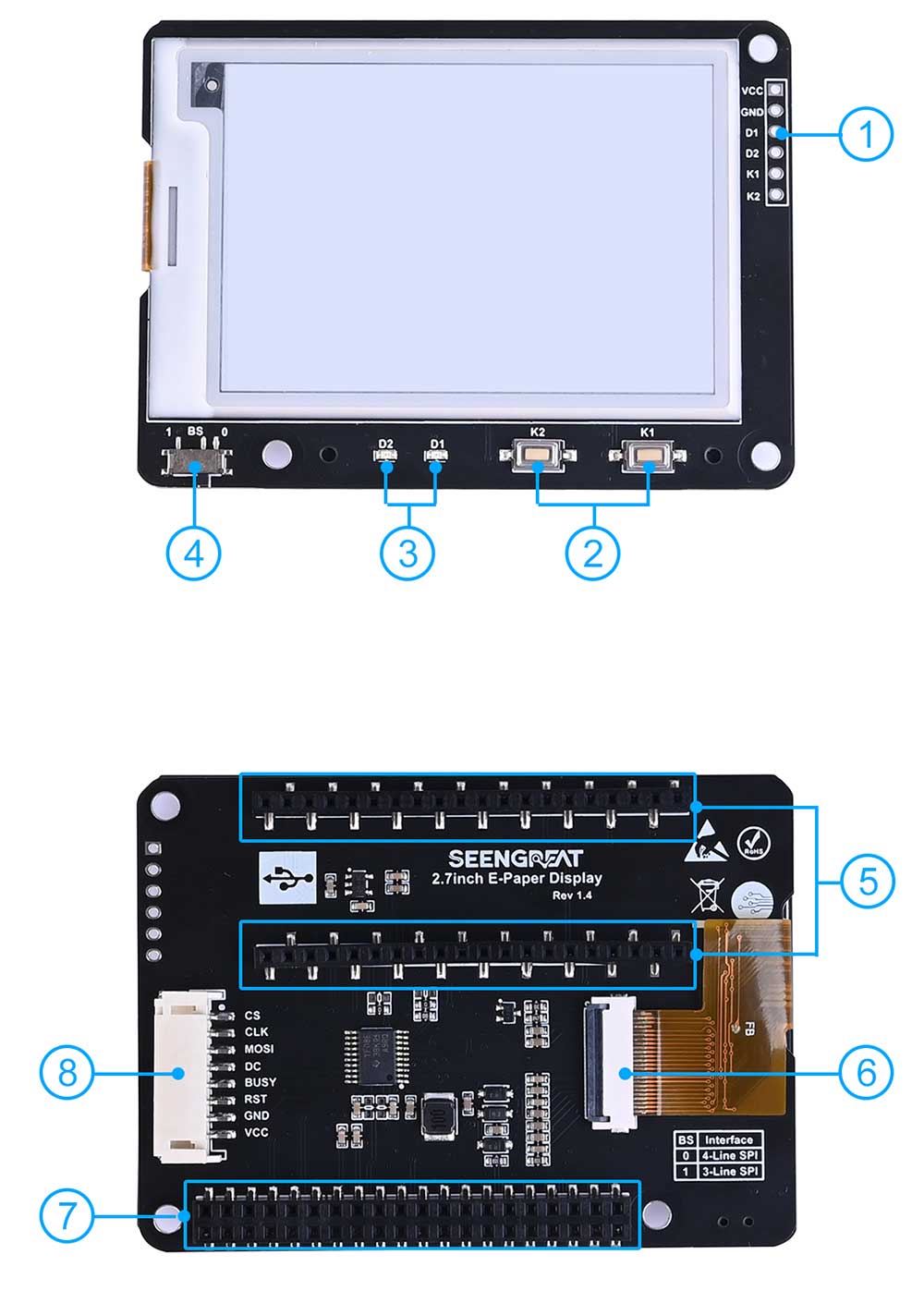
Module Resource Profile is shown in the figure below:

① Reserve LED and button expansion pins
② Two user buttons
③ Two user LEDs
④ SPI line number selector switch
⑤ Raspberry Pi Pico header
⑥ E-Ink display connector
⑦ Raspberry Pi 40PIN header
⑧ Reserved SPI header
Raspberry Pi Demo Codes Usage
Since the bookworm system no longer supports the wiringpi library, the example program for this system uses the lgpio library, and for the bullseye system, the wiringpi library version of the example program can be used.
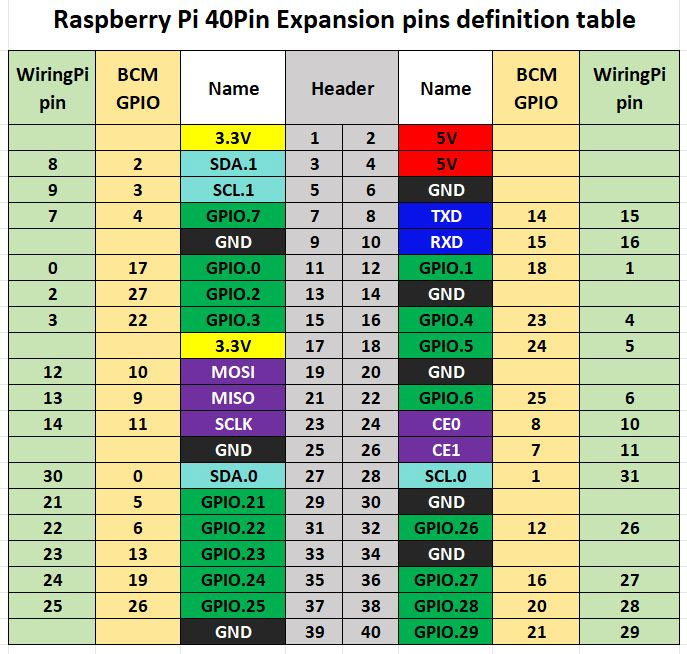
Raspberry Pi Platform Interface Definition

The bullseye system example program for the Raspberry Pi uses the pin definitions number in wiringPi, and the bookworm system uses the pin definition of the BCM number. The definition of the wiring with the Raspberry Pi motherboard is shown in the following table:
| E-Ink display | WiringPi number | BCM number |
|---|---|---|
| VCC | 3.3V | |
| GND | GND | |
| BUSY | P5 | 24 |
| RSTN | P0 | 17 |
| D/C | P6 | 25 |
| SDA | MOSI/P12 | 10 |
| SCL | SCLK/P14 | 11 |
| CSB | CE0/P10 | 8 |
| D1 | 7 | 4 |
| D2 | 1 | 18 |
| K1 | 2 | 27 |
| K2 | 3 | 22 |
WiringPi library installation
C:
sudo apt-get install wiringpi
wget https://project-downloads.drogon.net/wiringpi-latest.deb # Raspberry Pi 4B version upgrade
sudo dpkg -i wiringpi-latest.deb
gpio -v # If version 2.52 appears, the installation is successfulPython:
pip3 install wiringpiLgpio library installation
wget https://github.com/joan2937/lg/archive/master.zip
unzip master.zip
cd lg-master
make
sudo make installOpen SPI interface
sudo raspi-configEnable SPI interface:
Interfacing Options->SPI->YesTo view enabled SPI devices:
ls /dev/spi*The following will be printed: "/dev/spidev0.0" and "/dev/spidev0.1"
Installation of python library
The demo codes uses the python 3 environment. To run the python demo codes, you need to install the pil, numpy, and spiderv libraries. Enter the following commands in order to install:
sudo apt-get install python3-pil
sudo apt-get install python3-numpy
sudo apt-get install python3-pip
sudo apt-get install spidevC version demo codes
Open 2.7inch E-Paper Display\demo codes\raspberry_pi\c directory
sudo make clean
sudo make
sudo ./mainAfter entering the above command, you can observe the E-Ink display.
Python Version demo codes
Open 2.7inch E-Paper Display\demo codes\raspberry_pi\python directory
python3 gui_demo.pyAfter entering the above command, you can observe the E-Ink display.
Raspberry Pi Pico Demo Codes Usage
Hardware interface configuration description
Table 4-2 is the wiring definition between Raspberry Pi Pico and E-ink display:
| E-Ink screen interface | Raspberry Pi Pico |
|---|---|
| VCC | VSYS |
| GND | GND |
| CS | GP3 |
| CLK | GP6 |
| MOSI | GP7 |
| DC | GP2 |
| RST | GP1 |
| BUSY | GP0 |
Demo Codes Usage
1. Press and hold the BOOTSEL button on the Pico board, connect the Pico to the PC using a Micro USB cable, and then release the button. The device will then recognize a removable disk (RPI-RP2);
2. Copy the RPI_PICO-20240602-v1.23.0.uf2 file in the Raspberry_Pi_Pico directory to the removable disk (RPI-RP2) just identified;
3. Open Thonny IDE and select the interpreter, select Tools -> Options... -> Interpreter, then select MicroPython (Raspberry Pi Pico) and the corresponding port;
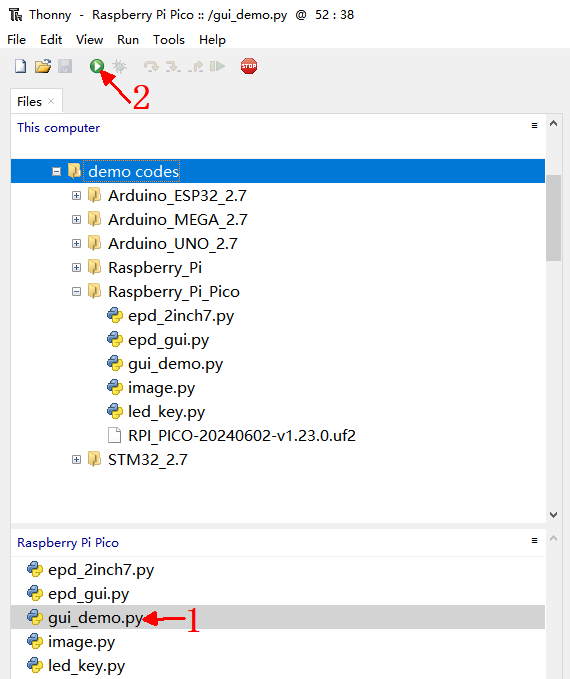
4. Select View-> files, then find the files under the \demo codes\Raspberry_Pi_Pico\ path in the "This computer" window, move the mouse to the epd_2inch7.py file, right-click, and select "Upload to /" to upload the file to Pico. Follow the above method to upload the epd_gui.py, epd_demo.py, image.py, and led_key.py files to Pico as well;
5. Double-click gui_demo.py in the Raspberry Pi Pico window (see 1 in Figure 4-3), then click "Run current script (F5)" (see 2 in Figure 4-3) to run the program, and then observe the ink screen display.

6.Double-click led_key.py in the Raspberry Pi Pico window, then click "Run current script (F5)" to run the program, and then press button K1, D1 will light up, and D1 will go out after releasing K1; press button K2, D2 will light up, and D2 will go out after releasing K2.
Arduino Demo Codes Usage
Hardware interface configuration description
Table 2-2 is the wiring definition between Arduino Mega and ink screen:
| E-Ink display | Arduino Mega |
|---|---|
| VCC | 5V |
| GND | GND |
| CS | D53 |
| CLK | D52 |
| MOSI | D51 |
| DC | D8 |
| RST | D9 |
| BUSY | D10 |
Table 2-3 is the wiring definition between Arduino Mega and ink screen:
| E-Ink display | Arduino UNO |
|---|---|
| VCC | 5V |
| GND | GND |
| CS | D11 |
| CLK | D12 |
| MOSI | D13 |
| DC | D10 |
| RST | D9 |
| BUSY | D8 |
Demo Codes Usage
Open the \demo codes\Arduino_MEGA_2.7\Arduino_MEGA_2.7.ino or \demo codes\Arduino_UNO_2.7\Arduino_UNO_2.7.ino with Arduino IDE Click Verify to verify the project file, and then transfer it to the module to observe the E-Ink display.
STM32 Demo Codes Usage
Hardware interface configuration description
| E-Ink display | STM32 |
|---|---|
| VCC | 3.3V |
| GND | GND |
| CS | PB12 |
| CLK | PB13 |
| MOSI | PB15 |
| DC | PA8 |
| RST | PA11 |
| BUSY | PA12 |
Demo Codes Usage
Open the demo codes in directory \demo codes\STM32 with Keil uVision5 software, compile it correctly, download it to the module, and observe the E-Ink display.
ESP32 Demo Codes Usage
The ESP32 module used in this example program is ESP32-WROOM-32E.
Hardware interface configuration description
| E-Ink display | ESP32 |
|---|---|
| VCC | 3.3V |
| GND | GND |
| CS | IO27 |
| CLK | IO18 |
| MOSI | IO23 |
| DC | IO14 |
| RST | IO33 |
| BUSY | IO13 |
Demo Codes Usage
Open the demo codes in directory \demo codes\Arduino_ESP32_2.7\ with Arduino IDE Click Verify to verify the project file, and then transfer it to the module to observe the E-Ink display.
Image Creation and Modeling Instructions
Image Creation
Create the images you want to display as pure black and white images with a resolution of 264 x 176 (grayscale is not supported). Save them as BMP or JPG files (BMP format is recommended).
Modeling
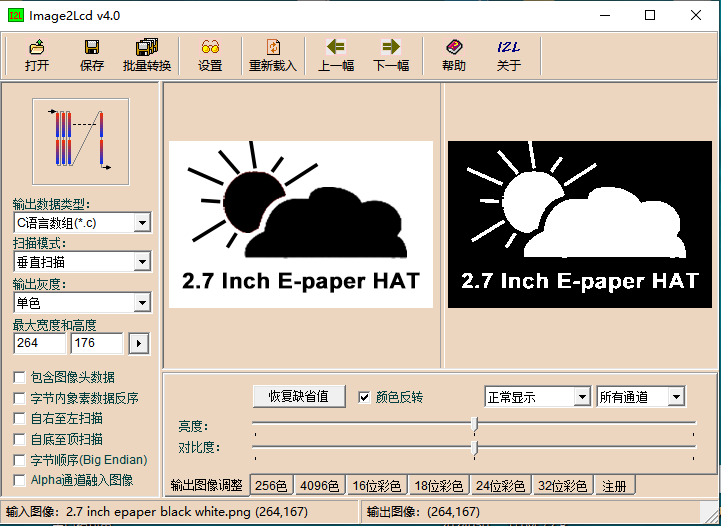
Bitmap creation can be done using the "image2lcd" software, which is provided in the package. Taking the example of achieving the effect shown in Figure 2-2, the parameter settings interface for bitmap creation is shown in Figure 2-3:
1. Open the image that needs to be modeled.
2. Output data type: Select "C Language Array (*.c)".
3. Scanning method: Choose "Vertical scanning".
4. Output grayscale: Select "Monochrome".
5. Maximum width and height: Choose "264" "176". After selection, click the arrow next to it to confirm.
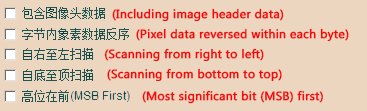
6. Do not check any of the 5 items as shown in the figure below.

7. Color Inversion: Check to display the original image; uncheck for color inversion.
8. Click "Save" to save the converted array to a file with the extension ".c".
9. Finally, use the array in the ".c" file to replace the corresponding array in the program.


Data Resources
Data Sheet
