
Product Overview
This product is a 2.13-inch red, black, and white three color e-ink screen expansion module, based on the Raspberry Pi 40PIN interface design and suitable for Raspberry Pi series motherboards. We provide C and Python version demo codes for Raspberry Pi, and reserve the SPI control interface for easy access to Arduino, STM32 and other main control boards. We also provide Arduino, STM32, ESP32 version demo codes, which can realize picture display, English and digital character display, and point, line, rectangle, circle drawing.
Product parameters
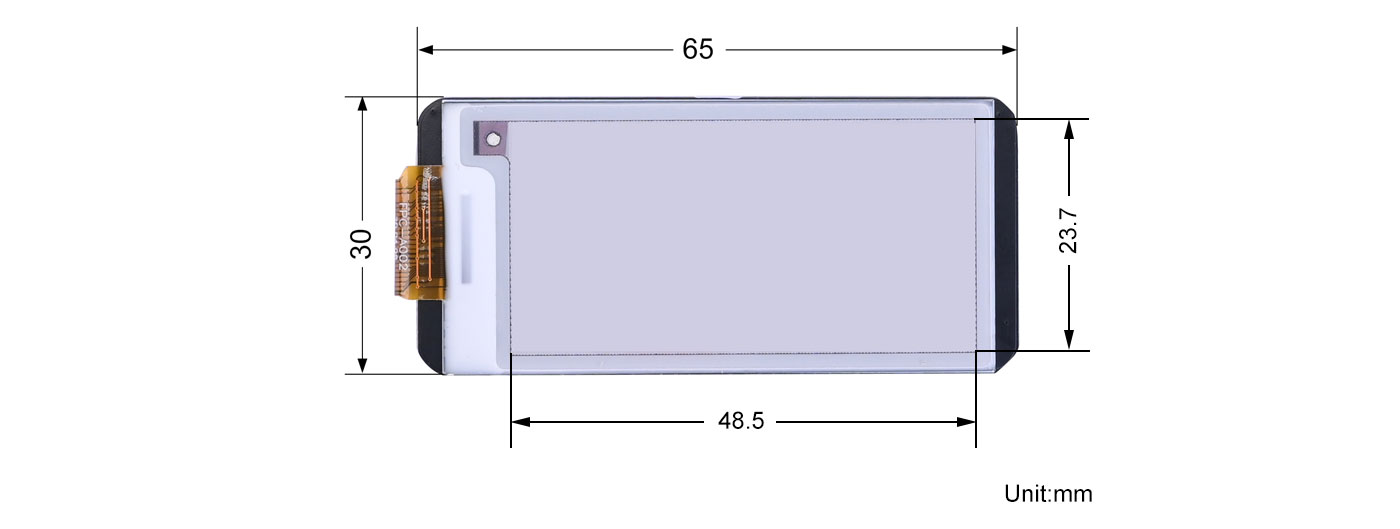
| Dimensions | 65mm(Length) x 30mm(Width) |
| Weight | 13g |
| Pixels | 250 x 122 |
| Display Color | Three-colour(Red, Black, and White) |
| Voltage Translator | TXS0108EPWR |
| Signal interface | SPI |
| Supply voltage | 3.3V/5V |
| LCD display area | 23.7046mm (W) x 48.55mm (H) |
| Partial Refresh | 1.8S (4-wire SPI status) |
| Fast Refresh | 16S (4-wire SPI status) |
| Global Refresh | 22S (4-wire SPI status) |
| Refresh Power | 5.4mW |
| Standby Power | 0.003mW |

Usage
Precautions for using the E-Paper:
- Avoid direct sunlight. Electronic paper will display particles under strong light, that is, the charged particles in the microcapsules will dry out under strong light, and then lose their activity and cannot be refreshed. This condition is irreversible. At the same time, moisture-proof and waterproof measures must be taken, and the operation should be strictly in accordance with the temperature and humidity range required by the specification. If the electronic paper is not used for a long time, it needs to be placed upside down, and the screen should be placed with a full white screen.
- After the electronic paper is refreshed, you need to set the sleep mode, or turn off the power after setting the sleep mode. The refresh interval of the SPI serial port electronic paper is at least 180s, especially for large-sized electronic paper, if the interval is too short, afterimages will appear, which will affect the display effect of the electronic paper.
- In order to reduce afterimages, it is recommended to add black and white full-screen refresh display after 5 partial refreshes, and increase the refresh interval.
- If the E-Paper is not refreshed for a long time, it must be powered off or enter the deep sleep mode.
- The EPD Panel / Module is manufactured from fragile materials such as glass and plastic, and may be broken or cracked if dropped. Please handle with care. Do not apply force such as bending or twisting to the EPD panel .
- High temperature, high humidity, sunlight or fluorescent light may degrade the EPD panel's performance. Please do not expose the unprotected EPD panel to high temperature, high humidity, sunlight, or fluorescent for long periods of time. Please store the EPD panel in controllable environment of warehouse and original package.
All the demo codes provided by this product are based on the 4-wire SPI mode, so the BS selection switch on the back of the board is set to "0" by default.
Module Resource Profile
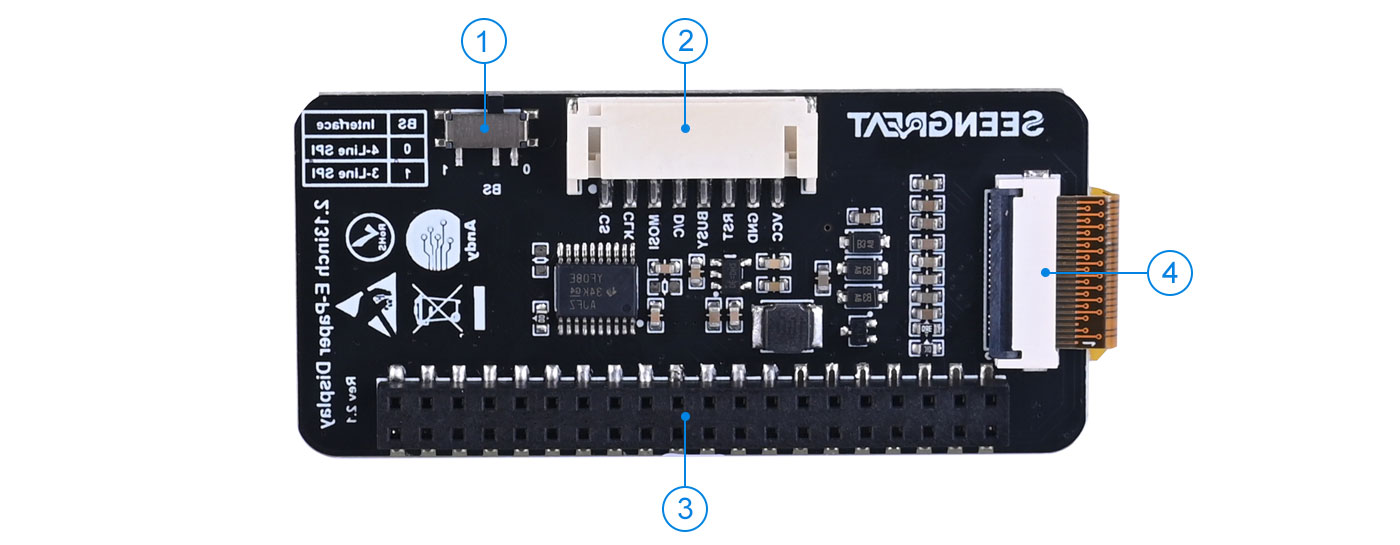
Module Resource Profile is shown in the figure below:

1. SPI line number selector switch
2. Reserved SPI header
3. Raspberry Pi 40PIN header
4. E-Ink display connector
Raspberry Pi Demo Codes Usage
Since the bookworm system no longer supports the wiringpi library, the example program for this system uses the lgpio library, and for the bullseye system, the wiringpi library version of the example program can be used.
Raspberry Pi Platform Interface Definition

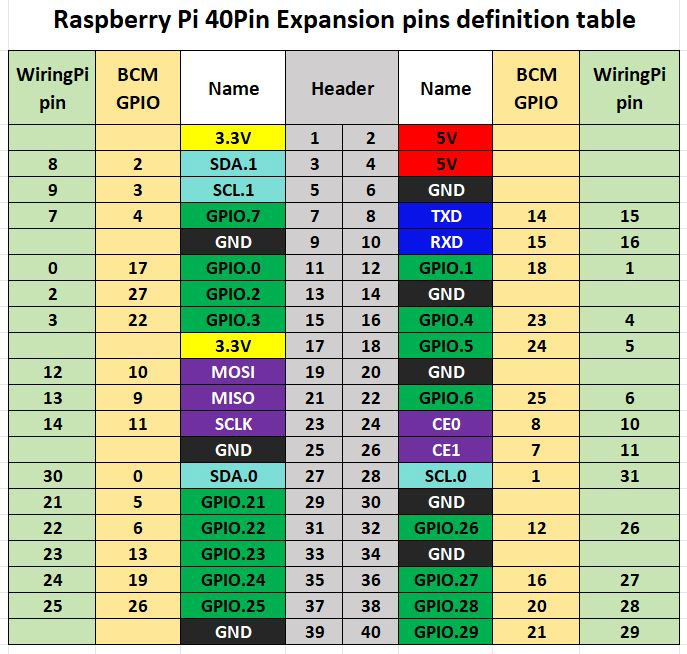
The bullseye system example program for the Raspberry Pi uses the pin definitions number in wiringPi, and the bookworm system uses the pin definition of the BCM number. The definition of the wiring with the Raspberry Pi motherboard is shown in the following table:
| E-Ink display | WiringPi number | BCM number |
|---|---|---|
| VCC | 3.3V | |
| GND | GND | |
| BUSY | P5 | 24 |
| RSTN | P0 | 17 |
| D/C | P6 | 25 |
| SDA | MOSI/P12 | 10 |
| SCL | SCLK/P14 | 11 |
| CSB | CE0/P10 | 8 |
WiringPi library installation
C:
sudo apt-get install wiringpi
wget https://project-downloads.drogon.net/wiringpi-latest.deb # Raspberry Pi 4B version upgrade
sudo dpkg -i wiringpi-latest.deb
gpio -v # If version 2.52 appears, the installation is successfulPython:
pip3 install wiringpiLgpio library installation
wget https://github.com/joan2937/lg/archive/master.zip
unzip master.zip
cd lg-master
make
sudo make installOpen SPI interface
sudo raspi-configEnable SPI interface:
Interfacing Options->SPI->YesTo view enabled SPI devices:
ls /dev/spi*The following will be printed: "/dev/spidev0.0" and "/dev/spidev0.1"
Installation of python library
The demo codes uses the python 3 environment. To run the python demo codes, you need to install the pil, numpy, and spiderv libraries. Enter the following commands in order to install:
sudo apt-get install python3-pil
sudo apt-get install python3-numpy
sudo apt-get install python3-pip
sudo apt-get install spidevC version demo codes
Open \***\raspberry_pi\c directory
sudo make clean
sudo make
sudo ./mainAfter entering the above command, you can observe the E-Ink display.
Python version demo codes
Open \***\raspberry_pi\python directory
python3 gui_demo.pyAfter entering the above command, you can observe the E-Ink display.
Arduino Demo Codes Usage
Hardware interface configuration description
Table 2-2 is the wiring definition between Arduino Mega and ink screen:
| E-Ink display | Arduino Mega |
|---|---|
| VCC | 5V |
| GND | GND |
| CS | D53 |
| CLK | D52 |
| MOSI | D51 |
| DC | D8 |
| RST | D9 |
| BUSY | D10 |
Table 2-3 is the wiring definition between Arduino UNO and ink screen:
| E-Ink display | Arduino UNO |
|---|---|
| VCC | 5V |
| GND | GND |
| CS | D11 |
| CLK | D12 |
| MOSI | D13 |
| DC | D10 |
| RST | D9 |
| BUSY | D8 |
Demo Codes Usage
Open the \***\Arduino_MEGA_2.13\Arduino_MEGA_2.13.ino or \***\Arduino_UNO_2.13\Arduino_UNO_2.13.ino with Arduino IDE Click Verify to verify the project file, and then transfer it to the module to observe the E-Ink display.
STM32 Demo Codes Usage
Hardware interface configuration description
| E-Ink display | STM32 |
|---|---|
| VCC | 3.3V |
| GND | GND |
| CS | PB12 |
| CLK | PB13 |
| MOSI | PB15 |
| DC | PA8 |
| RST | PA11 |
| BUSY | PA12 |
Demo Codes Usage
Open the demo codes in directory \***\STM32 with Keil uVision5 software, compile it correctly, download it to the module, and observe the E-Ink display.
ESP32 Demo Codes Usage
The ESP32 module used in this example program is ESP32-WROOM-32E.
Hardware interface configuration description
| E-Ink display | ESP32 |
|---|---|
| VCC | 3.3V |
| GND | GND |
| CS | IO27 |
| CLK | IO18 |
| MOSI | IO23 |
| DC | IO14 |
| RST | IO33 |
| BUSY | IO13 |
Demo Codes Usage
Open the demo codes in directory \***\Arduino_ESP32_2.13 with Arduino IDE Click Verify to verify the project file, and then transfer it to the module to observe the E-Ink display.
Image Creation and Modeling Instructions
Image Creation
You need to use Photoshop or other software that can create layers to draw two 250 x 122 resolution black and white and red and white pictures (create black and white, red and white two layers to save the picture), save as BMP or JPG file (BMP format is recommended).
Modeling
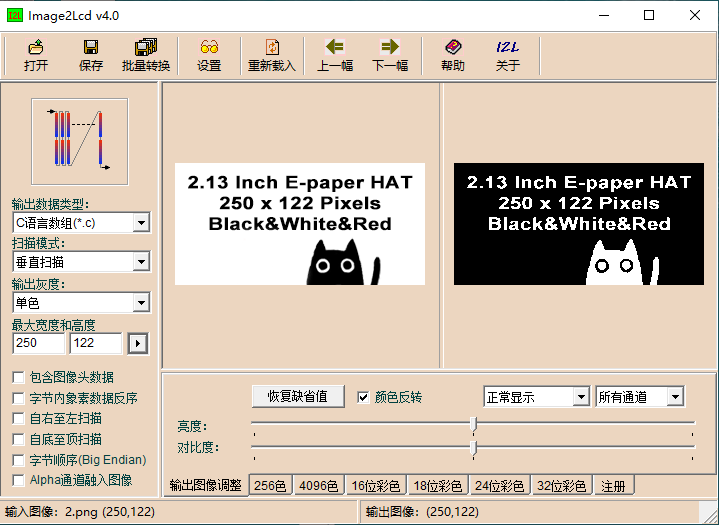
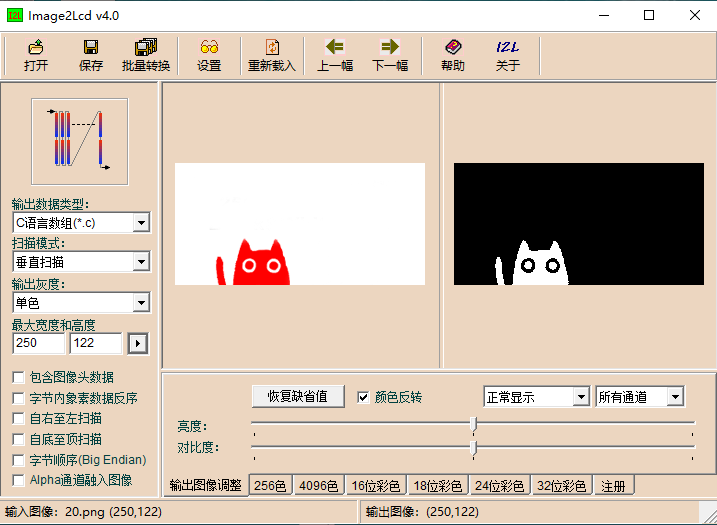
Bitmap creation can be done using the "image2lcd" software, which is provided in the package. The red, black, and white electronic paper needs to be molded twice, and the black and white and red and white images need to be molded separately. Taking the example of achieving the effect shown in Figure 2-2, the parameter settings interface for bitmap creation is shown in Figure 2-3, Figure 2-4:
1. Open the image that needs to be modeled.
2. Output data type: Select "C Language Array (*.c)".
3. Scanning method: Choose "Vertical scanning".
4. Output grayscale: Select "Monochrome".
5. Maximum width and height: Choose "250" "122". After selection, click the arrow next to it to confirm.
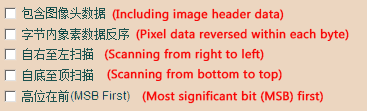
6. Do not check any of the 5 items as shown in the figure below.

7. Color Inversion: Check to display the original image; uncheck for color inversion.
8. Click "Save" to save the converted array to a file with the extension ".c".
9. Finally, use the array in the ".c" file to replace the corresponding array in the program.



Data Resources
Demo codes for bullseye system
Demo codes for bookworm system
Product
Data Sheet
Related Links
Python Imaging Library
If users need to implement additional functionality, they can visit the official website to learn more: https://pillow.readthedocs.io/en/latest/handbook/index.html
