
This product is a 1.54-inch red, black and white three-colour e-ink screen expansion module, suitable for Raspberry Pi series, Arduino, STM32 and other main control boards. We provide C and Python version demo codes for Raspberry Pi as well as example programs for Arduino, STM32, ESP32. The example programs can realize picture display, English and digital character display, and point, line, rectangle, circle drawing.
Product Specifications
| Pixels | 200 x 200 |
| Display Color | Three-colour(Black, White, Red) |
| Level Conversion Chip | TXS0108EPWR |
| Signal Interface | SPI |
| Power Supply Voltage | 5V/3.3V |
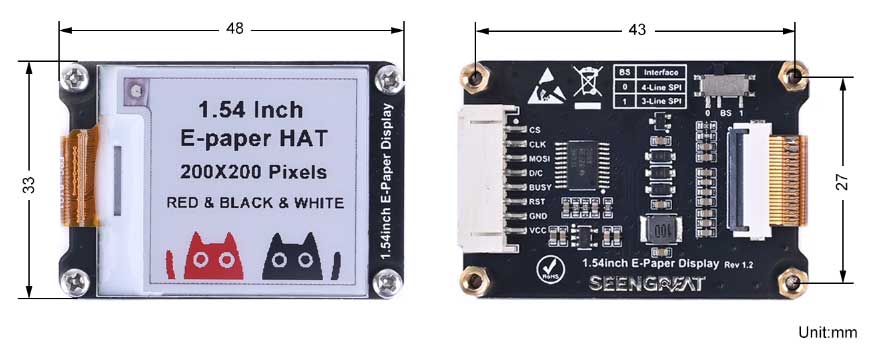
| LCD Display Area | 27mm (H) x 27mm (W) |
| Grayscale | 2 |
| Full Refresh Time | 20S |
| Power Consumption | 7.5mW |
| Standby Power Consumption | 0.003mW |
| Dimensions | 48mm(Length) x 33mm(Width) |
| Weight | 8.8g(with screen) |
| Screw Size | M2.5 |

Pin Definitions
| VCC | 3.3V&5V |
| GND | Power Ground |
| RST | External Reset Pin (Low level for reset) |
| BUSY | Busy Status Output Pin (High level indicates busy) |
| D/C | Data/Command Control Pin (High level for data, low level for command) |
| MOSI | SPI Communication MOSI Pin |
| CS | SPI Chip Select Pin (Low level active) |
| CLK | SPI Communication SCK Pin |
Usage
Precautions for using the E-Paper:
- Avoid direct sunlight. Electronic paper will display particles under strong light, that is, the charged particles in the microcapsules will dry out under strong light, and then lose their activity and cannot be refreshed. This condition is irreversible. At the same time, moisture-proof and waterproof measures must be taken, and the operation should be strictly in accordance with the temperature and humidity range required by the specification. If the electronic paper is not used for a long time, it needs to be placed upside down, and the screen should be placed with a full white screen.
- After the electronic paper is refreshed, you need to set the sleep mode, or turn off the power after setting the sleep mode. The refresh interval of the SPI serial port electronic paper is at least 180s, especially for large-sized electronic paper, if the interval is too short, afterimages will appear, which will affect the display effect of the electronic paper.
- In order to reduce afterimages, it is recommended to add black and white full-screen refresh display after 5 partial refreshes, and increase the refresh interval.
- If the E-Paper is not refreshed for a long time, it must be powered off or enter the deep sleep mode.
- The EPD Panel / Module is manufactured from fragile materials such as glass and plastic, and may be broken or cracked if dropped. Please handle with care. Do not apply force such as bending or twisting to the EPD panel .
- High temperature, high humidity, sunlight or fluorescent light may degrade the EPD panel's performance. Please do not expose the unprotected EPD panel to high temperature, high humidity, sunlight, or fluorescent for long periods of time. Please store the EPD panel in controllable environment of warehouse and original package.
All the demo codes provided by this product are based on the 4-wire SPI mode, so the BS selection switch on the back of the board is set to "0" by default.
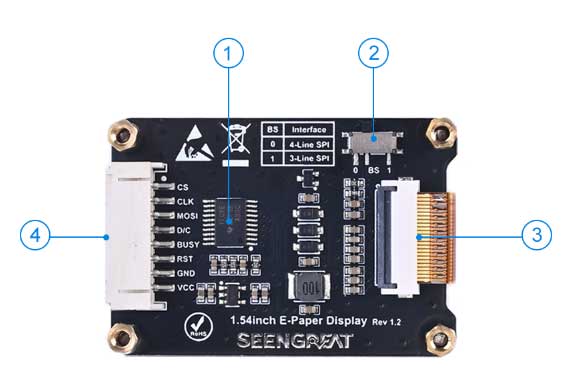
Module Resource Profile
Module Resource Profile is shown in the figure below:

1. Voltage Translator TXS0108
2. SPI lines selection switch
3. E-Ink display connector
4. SPI control interface connector
Raspberry Pi Example Program Usage
Since the bookworm system no longer supports the wiringpi library, the example program for this system uses the lgpio library, and for the bullseye system, the wiringpi library version of the example program can be used.
Hardware Interface Configuration Instructions

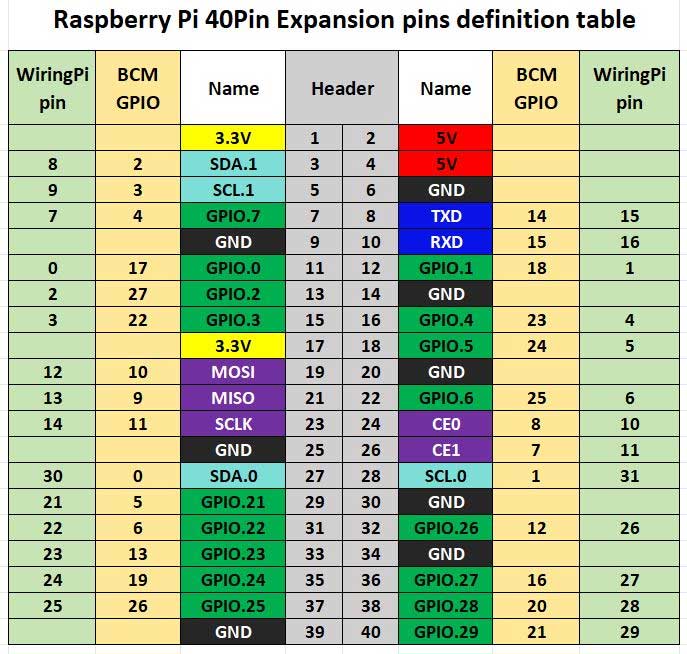
The bullseye system example program for the Raspberry Pi uses the pin definitions number in wiringPi, and the bookworm system uses the pin definition of the BCM number.The pin connections on the Raspberry Pi board are defined as follows in the table below:
| E-Ink Display Interface | WiringPi number | BCM number |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| RST | P0 | 17 |
| BUSY | P5 | 24 |
| D/C | P6 | 25 |
| MOSI | MOSI/P12 | 10 |
| CLK | SCLK/P14 | 11 |
| CS | CE0/P10 | 8 |
WiringPi library installation
C:
sudo apt-get install wiringpi
wget https://project-downloads.drogon.net/wiringpi-latest.deb # Raspberry Pi 4B version upgrade
sudo dpkg -i wiringpi-latest.deb
gpio -v # If version 2.52 appears, the installation is successfulPython:
pip3 install wiringpiLgpio library installation
wget https://github.com/joan2937/lg/archive/master.zip
unzip master.zip
cd lg-master
make
sudo make installOpen SPI interface
sudo raspi-configEnable SPI interface:
Interfacing Options->SPI->YesTo view enabled SPI devices:
ls /dev/spi*The following will be printed: "/dev/spidev0.0" and "/dev/spidev0.1"
Installation of python library
The example program uses the python3 environment. To run the Python example program, you need to install the pil, numpy, and spidev libraries. Enter the following commands one by one to install them:
sudo apt-get install python3-pil
sudo apt-get install python3-numpy
sudo apt-get install python3-pip
sudo apt-get install spidevC version demo codes
Enter\***\raspberry_pi\c directory
sudo make clean
sudo make
sudo ./mainAfter entering the above command, you can observe the E-Ink display.
Python Version demo codes
Enter \***\raspberry_pi\python directory
python3 gui_demo.pyAfter entering the above command, you can observe the E-Ink display.
Arduino Example Program Usage
Hardware interface configuration description
Table 2-2 is the wiring definition between Arduino Mega and ink screen:
| E-Ink Display Interface | Arduino Mega |
|---|---|
| VCC | 5V |
| GND | GND |
| RST | D9 |
| BUSY | D10 |
| D/C | D8 |
| MOSI | D51 |
| CLK | D52 |
| CS | D53 |
Table 2-3 is the wiring definition between Arduino UNO and ink screen:
| E-Ink Display Interface | Arduino UNO |
|---|---|
| VCC | 5V |
| GND | GND |
| RST | D9 |
| BUSY | D8 |
| D/C | D10 |
| MOSI | D13 |
| CLK | D12 |
| CS | D11 |
Example Program Usage
Open the example program file using the Arduino IDE software. Click on "Verify" to ensure there are no errors, and once verified, upload the program to the module. Then, observe the E-Ink display.
STM32 Example Program Usage
Hardware Interface Configuration Instructions
| E-Ink Display Interface | STM32 Interface |
|---|---|
| VCC | 3.3V |
| GND | GND |
| RST | PA11 |
| BUSY | PA12 |
| D/C | PA8 |
| MOSI | PB15 |
| CLK | PB13 |
| CS | PB12 |
Open the example program project file using the Keil uVision5 software. After successful compilation, download the program to the module and observe the E-Ink display.
ESP32 Example Program Usage
The ESP32 module used in this example program is ESP32-WROOM-32E.
Hardware Interface Configuration Instructions
| E-Ink Display Interface | ESP32 Interface |
|---|---|
| VCC | 3.3V |
| GND | GND |
| RST | IO33 |
| BUSY | IO13 |
| D/C | IO14 |
| MOSI | IO23 |
| CLK | IO18 |
| CS | IO27 |
Example Program Usage:
Open the example program project file with the Arduino IDE software. After compiling without errors, download it to the module, and observe the display situation of the e-ink screen.
Image Creation and Modeling Instructions
Image Creation
You need to use Photoshop or other software that can create layers to draw two 200 x 200 resolution black and white and red and white pictures (create black and white, red and white two layers to save the picture), save as BMP or JPG file (BMP format is recommended).
Modeling
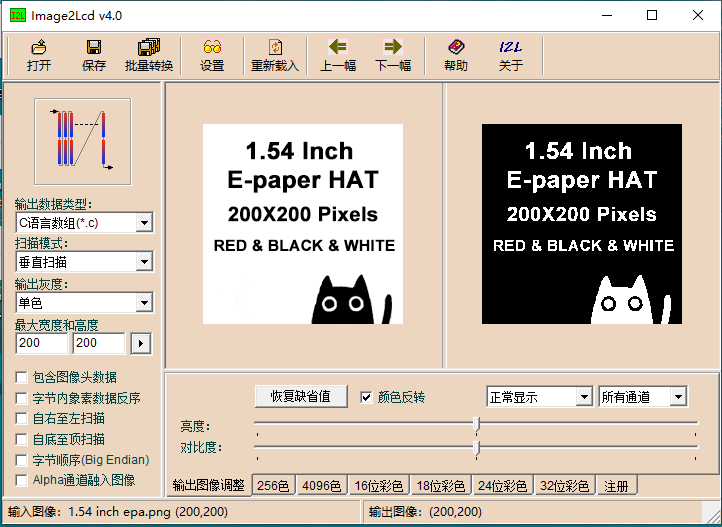
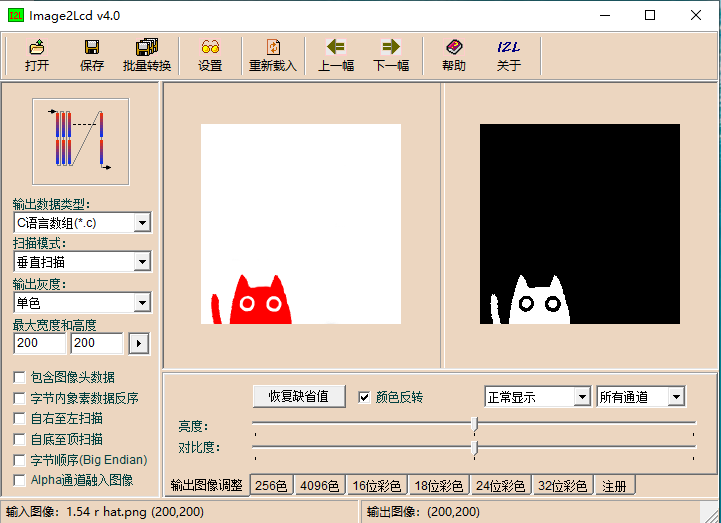
Bitmap creation can be done using the "image2lcd" software, which is provided in the package. The red, black, and white electronic paper needs to be molded twice, and the black and white and red and white images need to be molded separately. Taking the example of achieving the effect shown in Figure 2-2, the parameter settings interface for bitmap creation is shown in Figure 2-3, Figure 2-4:
1. Open the image that needs to be modeled.
2. Output data type: Select "C Language Array (*.c)".
3. Scanning method: Choose "Vertical scanning".
4. Output grayscale: Select "Monochrome".
5. Maximum width and height: Choose "200" "200". After selection, click the arrow next to it to confirm.
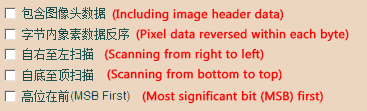
6. Do not check any of the 5 items as shown in the figure below.

7. Color Inversion: Check to display the original image; uncheck for color inversion.
8. Click "Save" to save the converted array to a file with the extension ".c".
9. Finally, use the array in the ".c" file to replace the corresponding array in the program.



Resources
Schematic DiagramExample codes for bullseye system
Example codes for bookworm system
Data Sheets
Related Links
Python's Image Library
If users want to implement additional functionalities, they can learn more at the official website
https://pillow.readthedocs.io/en/latest/handbook/index.html
